Dein Logo ist die Visitenkarte Deines Betriebs und soll schon auf den ersten Blick genau so professionell wirken wie die Arbeit, die Du ablieferst – egal ob online / digital oder in gedruckter Form. Wir erklären kurz, welche Formate Du verwenden solltest, um die beste Wirkung zu erzielen.
Diese Formate bekommst Du von webnatur
Erstellt webnatur Dein Logo, so erhältst Du von uns in der Regel die folgenden Formate. Dabei sind mit Stern (*) markierte Formate editierbare Versionen (Achtung: Danger Zone – nur für professionelle Bearbeitung).
| für Online (RGB) | für den Druck (CMYK) |
|---|---|
| SVG* | PDF* |
| (ICO – nur falls benötigt) | EPS* |
| PNG |
Online-Formate
.svg – Vektorformat für Online
SVG ist die Abkürzung für „Scalable Vector Graphics“ – also zu deutsch „skalierbare Vektorgrafiken“ – und ist eins der interessantesten Formate, weil es größenunabhängig ist und somit nie „verpixelt“ aussehen kann – vorausgesetzt, es wurde korrekt eingebunden. Es wurde für die Verwendung im World Wide Web entwickelt, um in jeder Größe „gestochen scharfe“ Grafiken darstellen zu können.
Du kannst das Format .svg gut verwenden für:
- Logo auf der Webseite
- Grafiken in allen digitalen Dokumenten wie z. B. PDF-Dokumenten, die zum Versenden per Mail oder zum Online Herunterladen und zum Lesen am Bildschirm erstellt werden
.ico – nur für das Favicon
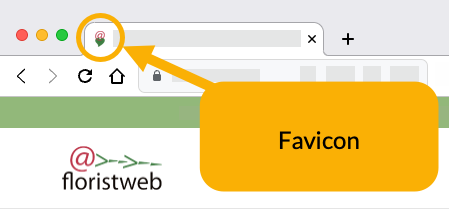
ICO ist das Sonderformat für das sogenannte Favicon Deiner Webseite. Du siehst es oben links im Browsertab, wenn Deine Webseite geöffnet ist. Es ist eine ganz winzige Version Deines Logo-Symbols. So sieht das Favicon von webnatur aus:

Das Format .ico ist etwas in die Jahre gekommen – oft genügt es heutzutage schon, die .svg-Version des Logos als Website-Symbol bereitzustellen, um das beliebte Favicon im Browsertab mit anzuzeigen. Wenn Du ein ICO benötigst, gib einfach Bescheid.
.png – für alles andere, was online ist
Für alle anderen Fälle, in denen Du Dein Logo online verwenden möchtest, ist die PNG Version gut geeignet. Zum Beispiel:
- als Logo / Profilbild in Social Media wie z. B. facebook, Instagram, Pinterest usw.
- als Logo für Deinen Google Maps Eintrag
- als Profilbild im Messenger, z. B. WhatsApp (Business)
Der „Nachteil“ am PNG-Format ist, dass es nicht vergrößerbar ist. Jede PNG Datei liegt in einer festgelegten Größe vor, und nur in dieser Größe ist sie einwandfrei scharf. Ein Beispiel: Hier siehst Du ein Logo zuerst in der korrekten Pixelgröße, dann vergrößert und dann verkleinert.
Korrekte Pixelgröße, hier: 60×60 Pixel – scharfe Umrisse

Vergrößert auf doppelte Seitenlänge: unscharf, verpixelt

Verkleinert auf halbe Seitenlänge: Darstellung OK (je nach Browser)

Druckformate
.pdf – weit verbreitetes Druckerei-Format
Für die meisten Druckaufträge wird ein PDF-Format gefordert oder zumindest akzeptiert. Es eignet sich sehr gut für das Erstellen von Druckerzeugnissen, also zum Beispiel:
- Flyer
- Plakate
- Visitenkarten
- alle Geschäftspapiere, die professionell gedruckt werden sollen
.eps – für Plotter und Druck
Manchmal kann es vorkommen, dass die Druckerei das EPS-Format bevorzugt. Nach unserer Erfahrung kommt das z. B. vor, wenn Logos geplottet werden sollen, also beispielsweise:
- für Autobeschriftungen (per Folienbeklebung)
- für großflächige Logos auf Fassade, Schaufenster usw.
Was bedeuten die Dateinamen meiner Logos?
Deine Logodateien haben Namen wie z. B. logo-500-c2t.png – was bedeuten die Zahlen und Buchstaben-Kombinationen? – Damit sich schon am Dateinamen im Ordner erkennen lässt, welche Version Deines Logos Du vor Dir hast, benennen wir die Logodateien nach einer Struktur-Größen-Farblogik, die wie folgt funktioniert:
STRUKTUR-(NEGATIV)-PIXELHÖHE-FARBSTELLUNG
- Struktur: Als erstes wird die Struktur benannt, also handelt es sich um Dein komplettes Logo (Symbol und Schriftzug zusammen), um das Symbol oder um den Schriftzug?
- logo = komplettes Logo, meist bestehend aus Symbol mit Schriftzug
- symbol = nur das Symbol, quadratisch, z. B. optimal zu verwenden in Social Media
- (schriftzug = nur der Schriftzug – nicht standardmäßig enthalten, nur auf Kundenwunsch)
- Negativ: Falls es sich bei der Datei um ein Negativ handelt (also hell auf dunklem Hintergrund), dann folgt nach der Strukturbezeichnung das Wort „negativ“
- Pixelhöhe: Nach der Struktur-Bezeichnung folgt die Höhe der Datei in Pixeln
- wenn keine Höhe angegeben ist, handelt es sich um die Originalgröße (meist Full-HD)
- Farbstellung: Schließlich folgt eine Abkürzung für die Farbstellung:
- C2T = Color auf Transparentem Hintergrund
- C2W = Color auf Weiß (nur für Positive)
- C2C = Color auf Hintergrundfarbe (nur für Negative)
- G2T = Graustufen auf Transparentem Hintergrund
- G2W = Graustufen auf Weiß (nur für Positive)
- G2G = Graustufen auf Grauem Hintergrund (nur für Negative)
Beispiele für Dateinamen:
- Logo-500-c2t.png: komplettes Logo (positiv) in 500px Höhe in Farbe (Color) auf transparentem Hintergrund als PNG
- Symbol-negativ-g2g.png: Symbolversion (negativ) in Originalgröße in Graustufen auf grauem Hintergrund als PNG
- Logo-negativ.eps: komplettes Logo (negativ) in Originalgröße als Druckdatei EPS. (keine Farbstellung angegeben, weil keine Hintergrundfarbe in der Datei definiert)
Übrigens: Flyer mit Word ausdrucken unprofessionell?
Weil man Microsoft Word (oder auch OpenOffice, LibreOffice) als Textverarbeitungsprogramm „sowieso“ auf dem Rechner installiert hat und es schon kennt, scheint es im ersten Moment bequem und schlau (???), dieses Programm auch für die Gestaltung von Geschäftspapieren wie Flyer, kleine Plakate usw. zu verwenden.
Ihr ahnt es schon: Es ist nicht schlau, Word als Layout-Programm zu missbrauchen. Das hat viele Gründe, z. B.:
- Die Farben im Logo werden verfälscht, weil sie beim Verwenden in Word automatisch umgewandelt werden, und zwar unter Umständen zweimal: erst ins RGB-Format und dann beim Speichern als druckfähige Datei (PDF) ins CMYK-Format. Hier können teilweise haarsträubende Farbfehler passieren. Was vorher am Bildschirm herrlich in der richtigen Logofarbe strahlt, wird auf dem Papier zu einem verwaschenen, traurigen Abklatsch seiner selbst – oder es mutiert im PDF zu einer kitschigen, quietschigen Neonfarbe.
- Die Auflösung, die Word produzieren kann, reicht für den Druck von Grafikelementen nicht aus: Große Buchstaben, farbige Flächen oder Bilder sehen auf Papier verpixelt, unscharf oder ungleichmäßig aus.
- Word ist ein Textverarbeitungsprogramm und kein Layout-Programm. Es ist von Grund auf nicht dafür gemacht, Dateien für den professionellen Druck von Grafikelementen zu erzeugen. Das kann man Word nicht ankreiden, denn als Textverarbeitungsprogramm hat es eben andere Aufgaben, und natürlich liegen dort seine tollen Stärken. Schließlich schneidest Du den Rasen auch nicht mit der Rosenschere.
Die bessere Alternative, Flyer und Geschäftspapiere zu erstellen, sind Layout-Programme wie z. B. Adobe InDesign, Affinity Publisher, oder das kostenlose Scribus.
Wer trotzdem darauf besteht, Flyer mit Word auszudrucken, dem sei folgendes Tutorial der Druckerei FLYERALARM ans Herz gelegt. Ich vermute, dass man mit diesen Tipps wenigstens das ausnutzen kann, was in Word für den Druck vorhanden ist:
https://www.flyeralarm.com/blog/de/tutorial-druckfaehiges-pdf-mit-word-2016-erstellen
Noch Fragen?
Brauchst Du Hilfe mit Deinem Logo? Eine Veränderung, oder ein neues Logo? Schreib uns, wir helfen.